log
this year, instead of having yet another thing "wrapped," I made a point of noticing whenever I woke up with a song already stuck in my head, which I found happens to me pretty often, and adding that song to a playlist. It's sort of like a playlist dream journal. If you'd like to get a sense of what was bopping around in my head this year, this playlist will give you that sense



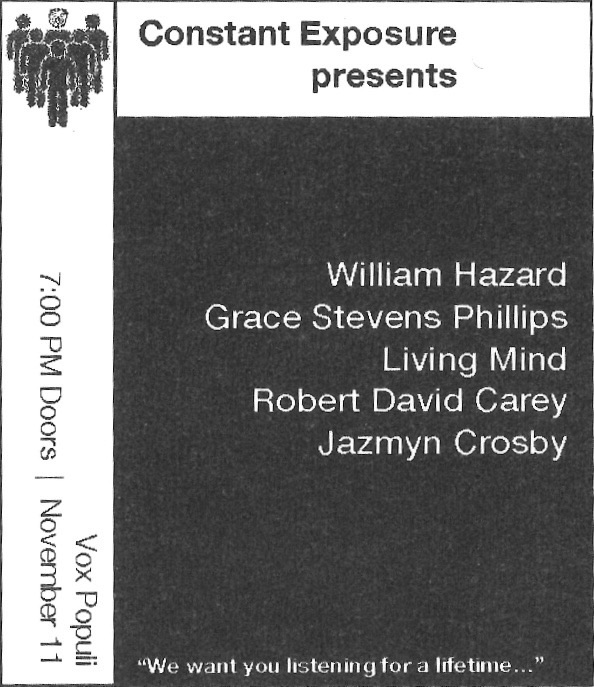
you are cordially invited to join Grace Stevens Phillips, Living Mind, Robert David Carey, Jazmyn Crosby, and me for what is sure to be a memorable event at Vox Populi in Philadelphia, PA on the 11th of November, 2025

thanks Zosia, age 3

🖤

or
I will be here ten days from today, and you should come

a child holds a lizard on his finger
williamthazard [at] pm.me